---------- 공부한 내용 정리 ----------
HTML의 사전적 정의
- HTML은 Hyper Text Markup Language의 약자로 HyperText(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것) 기능을 가진 문서를 만드는 언어이다.
- 웹 페이지의 구조를 설계하고 내용을 기술할 때 사용하며 웹 페이지를 위한 마크업 언어라고 할 수 있다.
- 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타낼 뿐만 아니라 링크, 인용과 같은 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다.
- HTML은 꺽쇠 괄호에 둘러싸인 Tag로 구성되어 있는 HTML 요소 형태로 작성한다.
- .html 확장자를 사용
HTML의 태그
- 태그의 사전적 의미는 꼬리표라는 뜻을 가지며 html에서 태그는 문서 구조, 이미지를 표시할 위치와 같은 웹 페이지의 구조에 대한 지침을 웹 브라우저에게 제공한다.
- 태그는 항상 꺽쇠괄호(<>)로 묶이며 시작 태그와 종료 태그로 구성된다.
시작 태그의 경우 <tag> 형태를 가지며, 종료 태그의 경우 </tag> 형태를 가진다. 여기서 tag는 대칭이어야 함.
일부 태그의 경우 종료 태그를 생략하는데, 이를 '빈 요소(empty element)'라고 한다. ex) <br>, <input>, <img> 등등 - 태그는 요소와 속성으로 구분된다.
- 요소(element) : 시작 태그와 종료 태그 모두를 포함
ex) <p>시작 태그부터 종료 태그 전체를 포함하여 요소라고 한다!!</p> - 속성(attribute) : 시작 태그는 필요에 따라 정해진 속성을 가질 수 있다. 사용할 수 있는 속성은 태그마다 다르며, 여러 개의 속성을 선언할 수 도 있다. 이 경우 공백으로 구분하여 지정한다.
ex) <input type="text" id="user"> (type, id)
- 요소(element) : 시작 태그와 종료 태그 모두를 포함
- 태그는 중첩될 수 있다.
<!-- 태그 구조 -->
<태그> 내용 </태그>
<div> html </div>
<!-- SELF-CLOSING TAG (닫는 태그 생략) -->
<img src="이미지 주소"></img>
<img src="이미지 주소" />
<img src="이미지 주소">예시
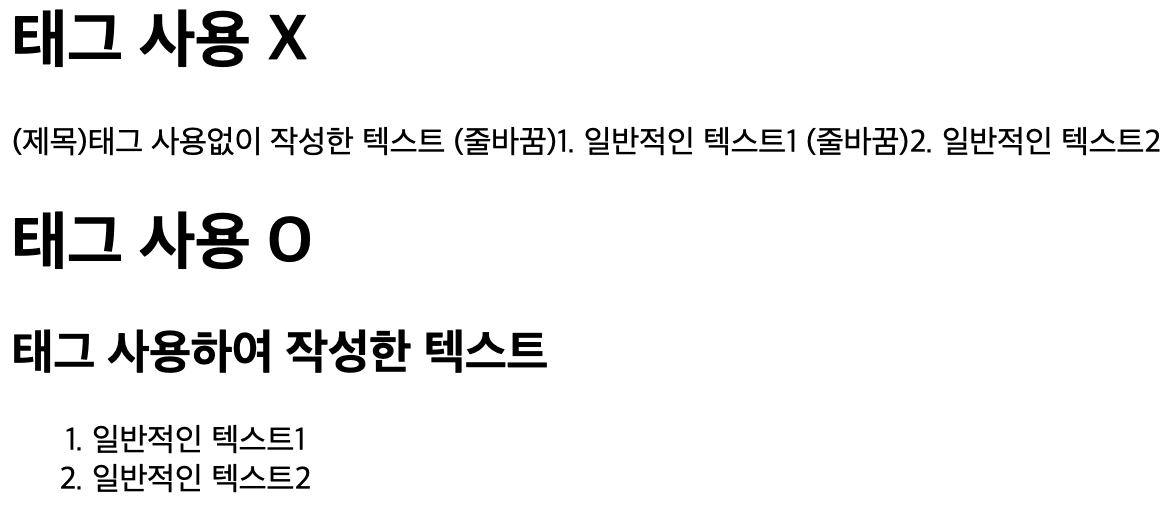
<h1>태그 사용 X</h1>
(제목)태그 사용없이 작성한 텍스트
(줄바꿈)1. 일반적인 텍스트1
(줄바꿈)2. 일반적인 텍스트2
<h1>태그 사용 O</h1>
<h2> 태그 사용하여 작성한 텍스트</h2>
<ol>
<li>일반적인 텍스트1</li>
<li>일반적인 텍스트2</li>
</ol>결과 (.html)

기본적인 HTML 문서 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- 문서 서두에 해당, CSS를 비롯한 자바스크립트, 외부 페이지 연결 등의 구성을 하는 부분 -->
<meta charset="utf-8">
<title>Page Title</title>
</head>
<body>
<!-- 실제 브라우저 화면에 표시되는 영역으로 문서의 내용을 담는 영역 -->
</body>
</html>- <!DOCTYPE html> : 문서의 타입이 HTML 문서임을 명시
- <html lang="ko"> : html 시작 태그로 html 문서의 시작과 끝을 나타내며,
lang 속성을 사용해 사용할 언어를 지정함. ("ko" = 한국어) - <head> : 문서의 메타데이터를 선언
- <meta charset="utf-8"> : 언어 캐릭터 셋,
"utf-8"(유니코드) 전 세계의 모든 문자를 표현할 수 있는 인코딩(웹 표준 지원) - <title> : 문서의 제목, 브라우저 탭, 즐겨찾기에 표시되는 제목 영역
- <meta charset="utf-8"> : 언어 캐릭터 셋,
- <body> : 실제 브라우저 화면에 표시되는 영역으로 문서의 내용을 담는 영역
'WEB > HTML & CSS' 카테고리의 다른 글
| [CSS] CSS 선택자 종류와 우선순위 (작성중) (0) | 2022.06.28 |
|---|---|
| [CSS] Flexbox : 자식 박스의 방향과 크기 설정 (0) | 2022.06.28 |
| [CSS] box-sizing : 박스 크기 방식 설정 (0) | 2022.06.28 |
| [CSS] CSS란? (0) | 2022.06.28 |
| [HTML] 시멘틱 태그(Semantic Tag) (0) | 2022.06.27 |
![[HTML] HTML이란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbh3G07%2FbtrFHGhMZv6%2Fp5j4W1y2TQwzGkB8WTSgV1%2Fimg.png)